Basics Of Information Architecture - Navigating The Essentials
Discover the basics of Information Architecture for optimal user experiences. Explore key components and best practices.
Author:Tyreece BauerReviewer:Gordon DickersonJan 25, 202492.6K Shares1.3M Views

Information Architecture (IA) is a fundamental concept in the field of user experience (UX) design, focusing on the organization and structure of information within a system or website. It plays a crucial role in helping users navigate and understand the content effectively. Let's delve into the basics of Information Architecture, exploring its key components, principles, and best practices.
Definition Of Information Architecture
At its core, Information Architecture involves the design and organization of information to facilitate user comprehension and interaction. It encompasses the structuring of content, labeling of information, and the overall navigation system within a digital environment. The goal is to create a user-friendly and intuitive experience that allows users to find the information they need quickly and effortlessly.
As the world speeds up, it becomes more important to organize data in a way that makes it easier for people to use.
- The field of information architecture is all about how to label, organize, and structure material so that users can quickly find what they need and finish their work.
- Companies build things based on what makes sense to them, not what makes sense to the person.
- It's better to know who you're trying to reach and engage them right away.
- Allow users to sort material into groups to do this. With the card sorting method, users can arrange and name the cards on their own.
Peter Morville saysthat the goal of your IA should be to help users figure out where they are, what they've found, what's nearby, and what to expect. So, your IA affects both the content strategy and the user interface and interaction design by guiding the choice of words and by having a hand in the wireframing and development stages.
Read this threadon Reddit to get a detailed look in an easy way. Other Reddit users really liked this thread. One says:
Thanks for sharing this, great overview of IA!
In terms of UX methodologies, I noticed you talked about card sorting and website navigation, but didn't specifically mention tree testing. I may be mistaken, but isn't that a common way to validate a website?
I love this comment:
Companies structure based on what makes sense to them, but not the user. (Not good)
And you talk about organizing the content, but I'm wondering... how do you validate what makes sense to the user? Is tree testing a viable option, and if not what else could one do? Cheers
What You Need To Know
You need to know a lot of different industry standards for how to create, store, access, and show information if you want to be successful. In their book Information Architecture for the World Wide Web, Lou Rosenfeld and Peter Morville say that the main parts of IA are:
- Organization Schemes and structures on how you group and arrange data.
- Labeling Systems are how you show what you know.
- Navigation systems are what let people look through information or view it.
- Search systems are how people find things.
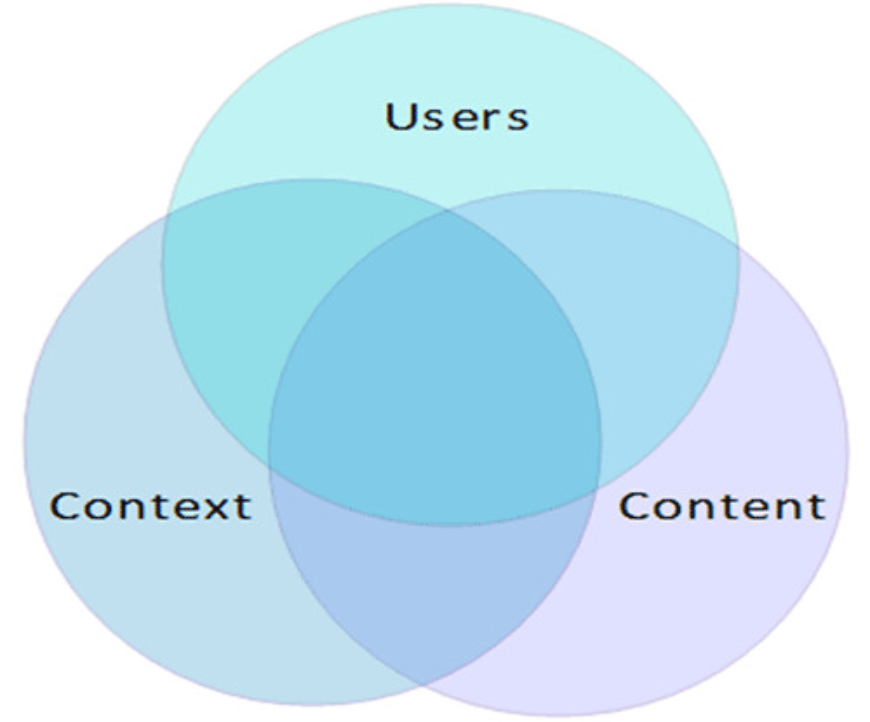
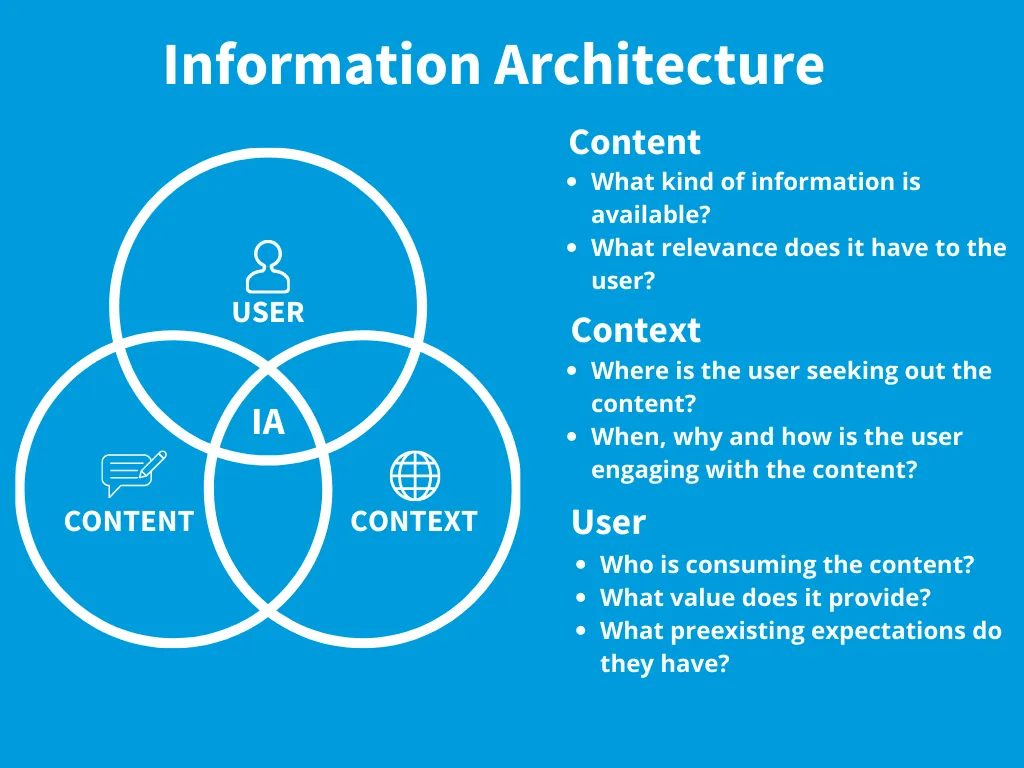
The Information Ecology is shown by Lou Rosenfeld and Peter Morville's Venn diagram: context, information, and users.To make these kinds of information systems, you need to know how people, content, and context are all connected. Rosenfeld and Morville called this the "information ecology" and used a Venn diagram to show it.
Each shape stands for:
- Context - Goals for the business, money, politics, society, technology, resources, and limits
- Content -content goals, types of documents and data, volume, existing organization, ownership, and governance
- Users -audience, tasks, wants, behavior when looking for information, experience
Subspecialties In IA
IA is a very complicated field, and working with big data systems makes the job even harder. Because of this, some experts choose to focus on a certain area of the field. Focusing on search schemas, information, taxonomy, and other things are examples of IA sub-specialties.
Key Components Of Information Architecture
Organization
- Hierarchy - Establishing a clear hierarchy helps prioritize information, guiding users through levels of importance and relevance.
- Taxonomy - Creating a well-defined taxonomy involves categorizing and labeling information systematically, aiding in logical organization.
Labeling
- Consistent Labels - Consistency in labeling ensures that users can predict and understand the meaning of terms or buttons across the system.
- Clarity -Labels should be clear and concise, reflecting the content accurately and reducing ambiguity.
Navigation
- Menus and Navigation Bars -Designing intuitive menus and navigation bars helps users locate information efficiently, creating a seamless journey through the content.
- Search Functionality -Implementing a robust search function is vital for users who prefer to directly search for specific information.
Search And Retrieval
- Search Results - Presenting search results in a clear and organized manner is crucial for helping users quickly identify relevant information.
- Filters -Providing filters allows users to narrow down search results based on specific criteria, enhancing the search experience.
Contextual Understanding
- Breadcrumbs -Breadcrumbs provide users with context, indicating their location within the website's structure and facilitating easy navigation back to previous levels.
- Page Titles - Clearly defined page titles contribute to users' understanding of the content and its relevance.
8 Principles Of Information Architecture
It's not a good idea to work alone when making the information design for a website. Besides putting the information in a way that makes sense, there are many other things to think about, such as how the users will behave and how to make the system future-proof.
In order to make a good site layout, information architect Dan Brown came up with eight rules that he always goes back to.
These rules come from the idea that a builder should only be concerned with the structure, which can be shown with diagrams and flowcharts.
To do this, the architect needs to have a good idea of how the site works and a full list of all the content. Once these conditions are met, the information architect can use these 8 rules to start making the IA better:
- The principle of objects - The principle of objects says that content should be viewed like a real, living thing. Lifecycles, behaviors, and characteristics are all parts of it.
- The principle of choices - When it comes to decisions, less is more. Not too many options should be given.
- The principle of disclosure - As a general rule, sharing means giving users a sneak peek at information that will help them figure out what else is hidden if they dig deeper.
- The principle of exemplars -When you talk about the content of the groups, give examples of the content.
- The principle offront doors - Let's say that at least half of the people who visit will not go to the home page.
- The principle of multiple classifications - Let users choose from a number of different ways to sort the site's information.
- The principle of focused navigation -It is to keep things easy and not mix them up.
- The principle of growth - The principle of growth says that you should think that the website's material will grow. Make sure the website can grow as needed.
You can see that there are a lot of things to think about. IA can be hard to do and need constant upkeep depending on the size of the page. But it is one that is really needed. If not, it could mean that the business fails.
Best Practices In Information Architecture
- User Research -Conduct thorough user research to understand the needs, preferences, and behaviors of your target audience. This insight guides the development of an IA that resonates with users.
- Card Sorting - Card sorting exercises involve users categorizing and organizing information into groups. This helps designers understand users' mental models and influences the creation of effective taxonomies.
- Wireframing - Create wireframes to visualize the structure and layout of the information. Wireframes serve as a blueprint for the website or application, allowing for iterative testing and refinement.
- Usability Testing - Regularly conduct usability testing to evaluate the effectiveness of the information architecture. Gather feedback from real users to identify areas of improvement.
- Responsive Design - Ensure that the information architecture is responsive to different devices and screen sizes. A seamless experience across various platforms enhances user satisfaction.
Basics Of Information Architecture - FAQs
What Is Information Architecture In UX Design?
Information Architecture in UX design focuses on organizing and structuring information to enhance user understanding and navigation within digital systems.
Why Is Information Architecture Important For Websites?
Information Architecture is crucial for websites as it improves user experience by organizing content, making it easier for users to find what they need, and enhancing overall usability.
What Are The Key Components Of Information Architecture?
The key components include organization (hierarchy and taxonomy), labeling, navigation, search and retrieval, and contextual understanding through elements like breadcrumbs.
Can You Provide Examples Of Information Architecture In Real-world Applications?
Examples include the organization of content on e-commerce websites, the structuring of product pages, and the progressive disclosure in the checkout process.
Conclusion
Mastering the basics of Information Architecture is essential for creating digital experiences that are user-friendly, efficient, and satisfying. By focusing on organization, labeling, navigation, and user-centric principles, designers can develop information architectures that meet the diverse needs of users while providing a seamless and intuitive journey through digital spaces. As technology evolves and user expectations shift, a solid foundation in Information Architecture remains a cornerstone for effective UX design.

Tyreece Bauer
Author
A trendsetter in the world of digital nomad living, Tyreece Bauer excels in Travel and Cybersecurity. He holds a Bachelor's degree in Computer Science from MIT (Massachusetts Institute of Technology) and is a certified Cybersecurity professional.
As a Digital Nomad, he combines his passion for exploring new destinations with his expertise in ensuring digital security on the go. Tyreece's background includes extensive experience in travel technology, data privacy, and risk management in the travel industry.
He is known for his innovative approach to securing digital systems and protecting sensitive information for travelers and travel companies alike. Tyreece's expertise in cybersecurity for mobile apps, IoT devices, and remote work environments makes him a trusted advisor in the digital nomad community.
Tyreece enjoys documenting his adventures, sharing insights on staying secure while traveling and contributing to the digital nomad lifestyle community.

Gordon Dickerson
Reviewer
Gordon Dickerson, a visionary in Crypto, NFT, and Web3, brings over 10 years of expertise in blockchain technology.
With a Bachelor's in Computer Science from MIT and a Master's from Stanford, Gordon's strategic leadership has been instrumental in shaping global blockchain adoption. His commitment to inclusivity fosters a diverse ecosystem.
In his spare time, Gordon enjoys gourmet cooking, cycling, stargazing as an amateur astronomer, and exploring non-fiction literature.
His blend of expertise, credibility, and genuine passion for innovation makes him a trusted authority in decentralized technologies, driving impactful change with a personal touch.
Latest Articles
Popular Articles