Gridstack - Simplifying Web Application Development
As the world of web development continues to evolve, developers are constantly on the lookout for new tools and frameworks that can make their jobs easier. One such tool that has been gaining popularity in recent years is Gridstack, a powerful open-source JavaScript library that simplifies the process of creating responsive and customizable web applications.
Author:Anderson PattersonReviewer:Darren McphersonMay 11, 202310.5K Shares702.3K Views

As the world of web development continues to evolve, developers are constantly on the lookout for new tools and frameworks that can make their jobs easier. One such tool that has been gaining popularity in recent years is Gridstack, a powerful open-source JavaScript library that simplifies the process of creating responsive and customizable web applications.
What Is Gridstack?
At its core, Gridstack is a library that enables developers to create draggable and resizable grid layouts for web applications. This means that developers can easily create responsive designs that adapt to different screen sizes and resolutions, without having to write complex CSS or JavaScript code.
Gridstack is built on top of jQuery, a popular JavaScript library that simplifies DOM manipulation and event handling. This makes Gridstack easy to integrate into existing web projects, as developers can simply include the Gridstack library in their project and start using its powerful features right away.
How Does Gridstack Work?
The core concept behind Gridstack is the grid system. Gridstack divides the page into a grid of equal-sized cells, which can then be filled with content. These cells can be resized and rearranged by the user, making it easy to create custom layouts that are tailored to the user's needs.
Gridstack provides a simple and intuitive API for working with grids. Developers can create new grids, add and remove items from grids, and customize the behavior of individual grid items using a few lines of code. This makes it easy to create complex layouts that are fully customizable and responsive to the user's needs.
The Benefits Of Using Gridstack
There are several key benefits to using Gridstack in web application development:
Simplified Development Process
Gridstack simplifies the development process by providing a powerful set of tools for creating responsive and customizable layouts. This means that developers can focus on building the core functionality of their application, without having to spend hours writing complex CSS and JavaScript code to handle layout and responsiveness.
Enhanced User Experience
Gridstack provides an intuitive and flexible interface for users to interact with the application. Users can easily resize and rearrange content on the page, which enhances the overall user experience and makes it easy for users to customize the application to their needs.
Customizable Design
Gridstack provides a high degree of design flexibility, allowing developers to create custom layouts that are tailored to the user's needs. Developers can specify the number of columns and rows in the grid, as well as the size and position of individual grid items. This makes it easy to create unique and visually appealing designs that stand out from the competition.
Getting Started With Gridstack
To get started with Gridstack, developers should begin by downloading the library from the official GitHub repository at https://github.com/gridstack/gridstack.js/. Once the library is downloaded, developers can include it in their project and start using its powerful features.
Creating A Grid
To create a new Gridstack grid, developers can use the following code:
var options = {
width: 12,
float: false,
resizable: {
handles: 'n, e, s, w, ne, se, sw, nw'
}
};
$('.grid-stack').gridstack(options);
This code creates a new grid with 12 columns, and specifies that the grid items should not be floated. It also enables resizing of grid items using the eight handles specified in the resizable object.
Adding Items To A Grid
To add a new item to a Gridstack grid, developers can use the following code:
var grid = $('.grid-stack').data('gridstack');
grid.addWidget($('<div><div class="grid-stack-item-content">New Widget</div></div>'), 0, 0, 3, 3);
This code creates a new widget with a content of "New Widget" and adds it to the grid at position (0,0) with a width of 3 columns and a height of 1 row. Developers can customize the position and size of the widget by adjusting the x, y, width, and height parameters.

Responsive & Fluid Drag and Drop Grid Layout with jQuery gridstack js Plugin 2022 | jishaansinghal
Handling Grid Events
Gridstack provides a number of events that developers can use to handle user interactions with the grid. For example, developers can use the change event to detect when the position or size of a grid item has changed:
$('.grid-stack').on('change', function(event, items) {
// Handle grid item position or size change
});
Developers can also use the dragstart and dragstop events to handle the start and end of a drag operation:
$('.grid-stack').on('dragstart', function(event, ui) {
// Handle drag start event
});
$('.grid-stack').on('dragstop', function(event, ui) {
// Handle drag stop event
});
Implementing Gridstack In React Applications
React is a popular JavaScript library for building user interfaces. With its component-based architecture, React provides a flexible and efficient way to create complex web applications.
Gridstack can be easily integrated with React applications using the react-gridstack package. The react-gridstack package provides a React component that wraps the Gridstack library, allowing developers to create responsive and customizable layouts within their React applications.
To use Gridstack with React, developers first need to install the react-gridstack package and import the Gridstack component. They can then create a Gridstack layout within their React component by passing an array of widgets to the Gridstack component as children. The widgets can be defined as React components, allowing developers to create custom widgets that can be easily added to the Gridstack layout.
One advantage of using Gridstack with React is that it provides a simple and intuitive way to manage the state of the layout. Developers can use React state to track the position and size of the widgets within the layout, making it easy to update the layout in response to user interactions.
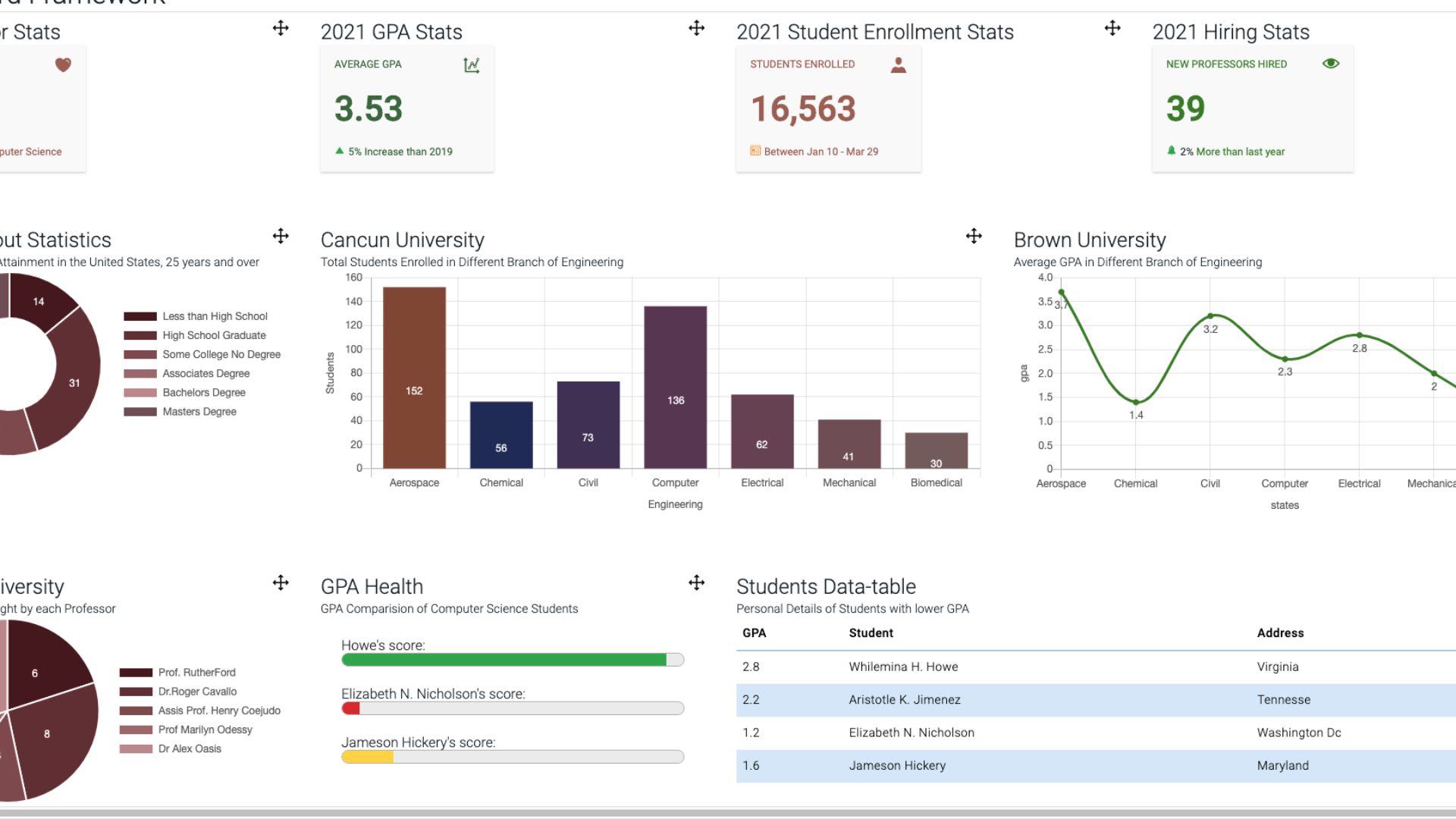
Using Gridstack For Responsive Dashboard Design
Gridstack is a powerful tool for creating responsive dashboard designs. With its flexible and customizable layout options, Gridstack makes it easy to create complex dashboard layouts that are optimized for desktop and mobile devices.
One key feature of Gridstack that makes it ideal for responsive dashboard design is its ability to define responsive breakpoints. Developers can define different grid configurations for different screen sizes, allowing them to optimize the layout for a wide range of devices. By adjusting the number of columns and row height at different breakpoints, developers can create layouts that adapt seamlessly to different screen sizes.
Gridstack also provides a number of other features that are useful for dashboard design, such as drag and drop functionality, resizable widgets, and the ability to define custom widgets. With these features, developers can create interactive and engaging dashboards that allow users to explore complex data in real-time.
Saving And Loading Gridstack Layouts
Gridstack provides a simple API for saving and loading layouts, making it easy to persist the state of the layout between sessions. To save a Gridstack layout, developers can call the serialize method, which returns a JSON representation of the current layout. They can then store this JSON object in a database or local storage.
To load a saved layout, developers can call the load method and pass in the serialized JSON object. Gridstack will then rebuild the layout based on the saved state.
This feature is particularly useful for web applications that require users to save their custom layouts or preferences. By using Gridstack's serialization API, developers can create a seamless user experience that allows users to pick up where they left off between sessions.
Gridstack V/S Other Grid Libraries
There are a number of other grid libraries available for web developers, such as Bootstrap Grid, Masonry, and Packery. While each library has its own strengths and weaknesses, Gridstack offers a number of unique features that make it an attractive option for many developers.
One key advantage of Gridstack is its flexibility and customizability. Gridstack allows developers to define custom widgets, drag handles, and other elements, giving them complete control over the look and feel of their layouts. Gridstack also provides a number of layout options that are not available in other libraries, such as the ability to define responsive breakpoints and nested grids.
Another advantage of Gridstack is its performance. Gridstack is designed to be lightweight and fast, making it ideal for large-scale web applications that require complex layouts.
While there are many great grid libraries available, Gridstack offers a unique combination of flexibility, customizability, and performance that make it a popular choice for many web developers.
People Also Ask
How Do I Remove A Widget From A Gridstack Layout?
You can use the removeWidget method to remove a widget from a Gridstack layout.
Can I Define Custom Breakpoints In Gridstack?
Yes, you can define custom breakpoints in Gridstack by using the responsive option.
Is Gridstack Open Source?
Yes, Gridstack is an open source JavaScript library.
How Do I Specify The Number Of Columns In A Gridstack Layout?
You can use the column option to specify the number of columns in a Gridstack layout.
Can I Nest Gridstack Layouts?
Yes, Gridstack supports nested grids, allowing you to create more complex layouts.
Conclusion
Gridstack is a powerful JavaScript library that simplifies the process of creating responsive and customizable web applications. By providing a simple and intuitive API for working with grids, Gridstack makes it easy for developers to create complex layouts that are fully customizable and responsive to the user's needs.
With its versatile set of features and customizable design options, Gridstack is a valuable tool for any web developer looking to create engaging and innovative web applications.

Anderson Patterson
Author
Anderson Patterson, a tech enthusiast with a degree in Computer Science from Stanford University, has over 5 years of experience in this industry.
Anderson's articles are known for their informative style, providing insights into the latest tech trends, scientific discoveries, and entertainment news.
Anderson Patterson's hobbies include exploring Crypto, photography, hiking, and reading.
Anderson Patterson's hobbies include exploring Crypto, photography, hiking, and reading.
In the Crypto niche, Anderson actively researches and analyzes cryptocurrency trends, writes informative articles about blockchain technology, and engages with different communities to stay updated on the latest developments and opportunities.

Darren Mcpherson
Reviewer
Darren Mcpherson brings over 9 years of experience in politics, business, investing, and banking to his writing. He holds degrees in Economics from Harvard University and Political Science from Stanford University, with certifications in Financial Management.
Renowned for his insightful analyses and strategic awareness, Darren has contributed to reputable publications and served in advisory roles for influential entities.
Outside the boardroom, Darren enjoys playing chess, collecting rare books, attending technology conferences, and mentoring young professionals.
His dedication to excellence and understanding of global finance and governance make him a trusted and authoritative voice in his field.
Latest Articles
Popular Articles